Merhabalar, bir Front-End developer olarak “Front-end nedir? Front-end developer ne iş yapar?” gelin beraber bakalım. 😊
Front-End Nedir?
Front-End günlük hayatımızda gördüğümüz tüm uygulamalarda, web’de bizi ilk karşılayan tasarım, butonlar, görseller, grafikler ve yazıların tümüdür. Front-End’in türkçe karşılığı da “Ön-yüz” veya “Ön-uç” olarak adlandırılır. Yani kısacası sizin ön planda gördüğünüz her şey front-end’i oluşturmaktadır.
Peki frontend ilk hangi dille başladı?
Front-End Tarihi
İlk web sayfaları 1990’ların başında HTML ile yapılmıştır. HTML ile yapılan web sayfaları statikti ve içeriği çoğunlukla metinlerden oluşuyordu.
İlerleyen yıllarda kullanıcıya daha dikkat çekici ve gelişmiş web sayfaları sunabilmek için HTML ile birlikte kullanılabilecek CSS ve Javascript eklendi.

HTML: HTML (HyperText Markup Language) bir metin işaretleme dilidir. Web sayfalarının temel yapısını oluşturmaktadır. Bakın burası önemli HTML bir programlama dili değildir. Günümüzde kulladığımız tarayacılar Chrome, Yandex, Firefox vb. HTML5 dilini okur.
CSS: CSS (Cascading Style Sheets) bir işaretleme dilidir. Web sayfalarının tasarımını (renk, yazı boyutu, animasyon vb.) oluşturmaktadır. CSS’de HTML gibi bir programlama dili değildir. Günümüzde görselliği arttırmak için Bootsrap, Foundation, Material-UI, Semantic-UI gibi önde gelen CSS kütüphaneleri vardır.
Javascript: JS (JavaScript) bir programlama dilidir. Web sayfalarının dinamikliğini oluşturmaktadır. Günümüzde JS baz alınarak oluşturulmuş kütüphaneler (DOM, JQuery, React.js,AngularJS, RxJS vb.) ve frameworkler (Angular,Vue vb.) vardır.
Not: Library ve Framework farklı kavramlardır. Peki bunlar nelerdir?

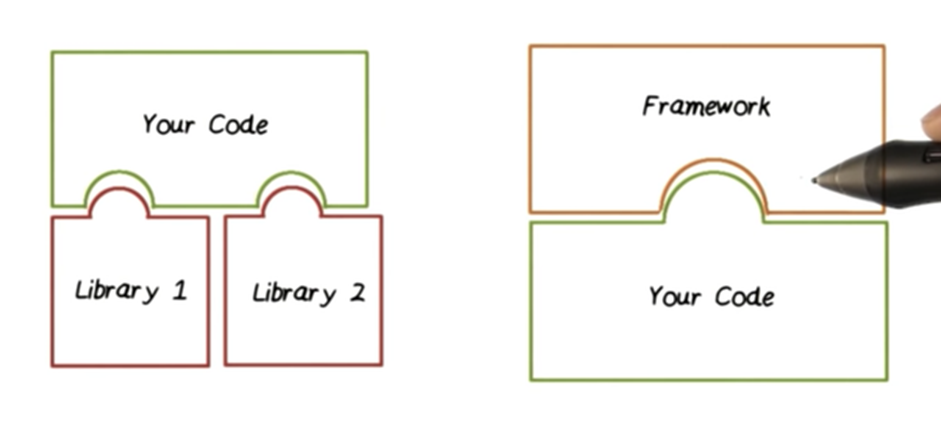
Library ve Framework Kavramlarının Farkları Nelerdir?
Library (Kütüphane),başkaları tarafından yazılmış, kod yazımında kolaylık sağlayan fonksiyonların bütünüdür. Kodunuzu yazarken kullanmak istediğiniz methodları siz verirsiniz yani belirleyici olan sizsinizdir. Kodunuzda birden fazla library kullanabilirsiniz.
Framework, uygulamınızı oluştururken kulladığınız bir yapıdır. Belirli bir yapı içerisinde verilen boşlukları sizin doldurmanız beklenmektedir, belirleyici olan siz değil frameworktür. Kodunuzu bir framework çatısı altında toplayabilirsiniz.

Front-End Developer Ne İş Yapar?
Frontend Developer; kullanıcılara en iyi deneyimi sunabilmek için tasarım ve geliştirmeyi yapar.
İyi bir frontend developer olmak için sadece HTML, CSS ve Javascript’i bilmek yetmiyor, aynı zamanda UI (User Interface) ve UX (User Experience) ‘da hakim olması gerekmektedir.
UI (User Interface): Kullanıcının sayfada kolaylıkla gezebilmesi ve uzun süre kalması için yapılan tasarımı içerir.
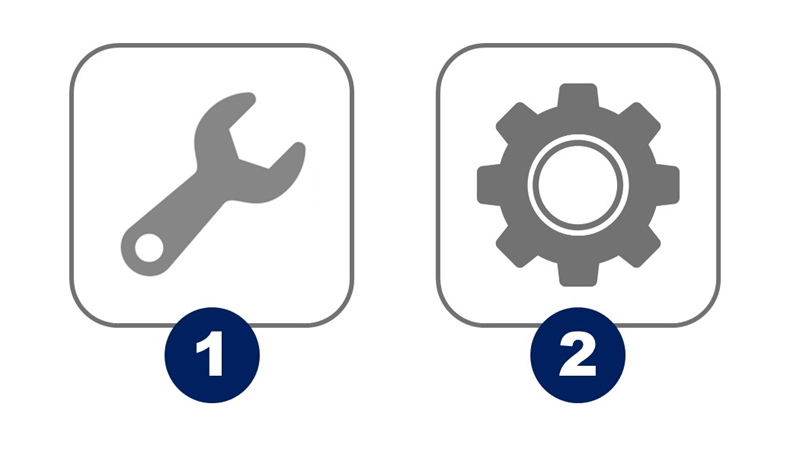
UX (User Experience): Kullanıcı etkileşimlerini içerir.Örnek vermek gerekirse; günümüzde kullanıcılar için açıklamaya ihtiyaç duyulmadan kalıplaşmış ikonlar vardır. aşağıdaki görselde gördüğümüz “Settings” (Ayarlar) ikonları kullanıcı deneyimi için doğru tercihlerdir. Bir kullanıcı bu ikonları gördüğünde web sayfası veya uygulamadaki “Ayarlar” bölümüne gittiğini bilir. Ancak farklı bir ikon kullanılmış olsaydı kullanıcı için bir karmaşa yaratılmış olacak ve kullanıcı uygulamayı kullanmaktan kaçınacaktı.

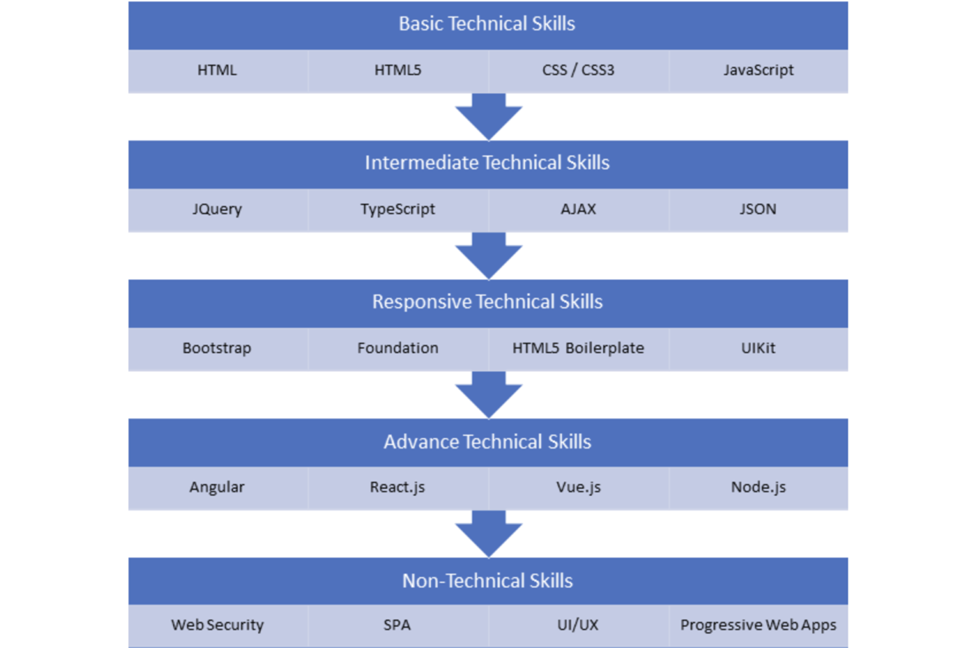
Ayrıca günümüzde Angular, React veya Vue.js’den birine hakim olmakta frontend’de profesyonelliğinizi arttırmak için önemlidir.

Yukarıdaki görseli örnek alırsak, başlangıçtan, ileri seviyeye bir frontend developer’ın bilmesi gerekenleri özetlemiş oluruz.
Yazımı sonlandırırken siz sevgili frontend meraklılarına faydalı, kısa ve öz olarak içerik hazırlamaya çalıştım.
Okuduğunuz için teşekkürler. 😊